火车浏览器如何使用JS做条件判断
- 作者:火车浏览器官网 ——来源:火车浏览器官网 ——虽然现有的火车浏览器已经很强大了,但是有些问题目前仍然无法处理。这个时候就需要我们使用JS来进行处理了。比如有些时候我们要对网页上取到的数值或者是变量之间的运算进行比较,目前的条件判断是无法完成这种需求,在1.1 beta6版本中条件判断增加了代码片段的功能,采用的是javascrip脚本, 学习成本低,而且还可以操作网页的dom元素,很方便的!
1. 判断变量[a]的值是否大于6 :
- {-var.a-} > 6
- document.body.innerHTML.length > 1000
- {-var.a-} > {-var.b-}
- ({-var.a-} - 9) == 1
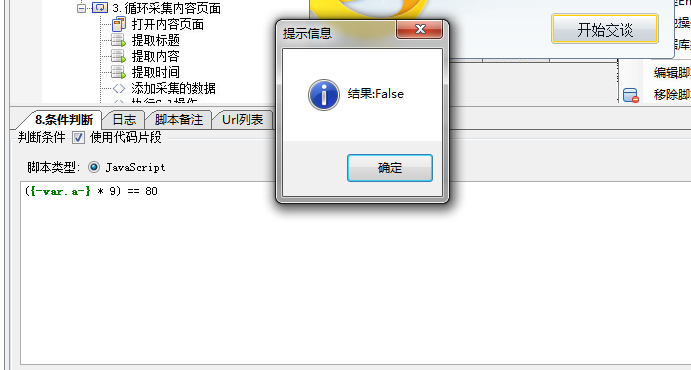
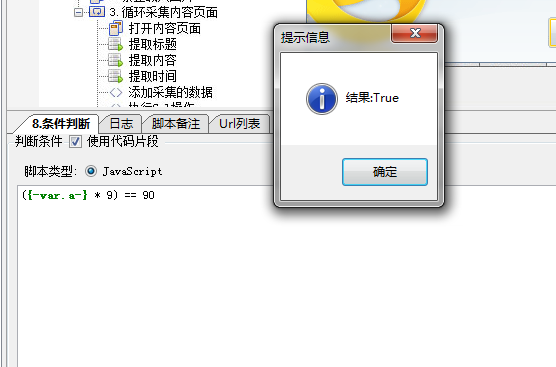
- ({-var.a-} * 9) == 80



如果你还有其它疑问可以来本站搜索相关问题,这里会有你想要的答案:火车脚本网

还有什么疑问可以提出来
- 全部评论(0)
还没有评论,快来抢沙发吧!