如何使用外部代码或者插件编写脚本?
- 作者:火车浏览器官网 ——来源:火车浏览器官网 ——我们在使用火车浏览器编写脚本采集数据的时候,一般情况浏览器自带的功能就可以满足你的全部需求。但是现在网页开发技术也越来越先进,反爬技术也随之增强,因此个别情况下,我们需要自己编写外部代码插件来实现一些非常特殊的功能。火车浏览器就可以通过JavaScript代码,C#代码,Python代码来操作变量,也可以通过外部插件代码来操作变量。给你的脚本编写带来非常大的便利。下面我们就来说一下这几种情况要如何使用。
一:JavaScript
javascript步骤,可以操作火车浏览器变量,可以操作当前页面中的DOM元素,也可以添加js文件。
操作指导:操作火车浏览器中的变量,可以对变量进行加减乘除等操作,最后需要返回的值,需要加return,然后才能保存至变量,否则返回的是undefind字符。
简单代码示例:
①对变量进行加法:var a={var.变量a}; return a;
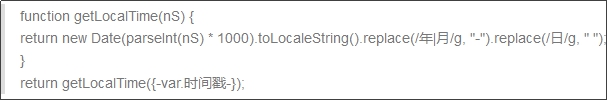
②JS 实现时间戳的转换:可以参看下图。

二、C#代码
使用C#来操作脚本中的变量。
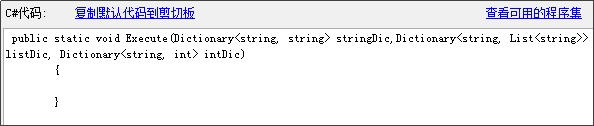
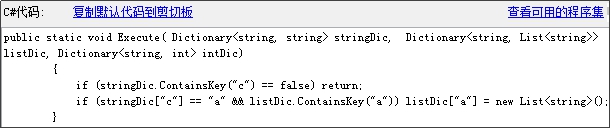
操作指导:在新建步骤的时候会自动在代码片段中添加默认的方法,这个方法名不能修改,默认调用的方法如下图所示。在这个方法中可以对变量的值进行操作,key是变量名,value是变量的值。注意:默认引用的程序集是无法自定义添加的。

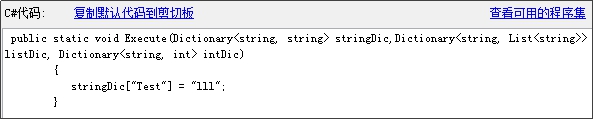
如果对文本型变量,List变量,计数器变量就需要参考下面的事例了。①修改变量Test的值 为 lll

②判断文本型变量[c]的值为a时清空List变量[a]的值。

三、外部插件
支持C#、php、python语言编写的三种插件类型,火车浏览器中自带示例,可以参照示例学习插件的编写方法。
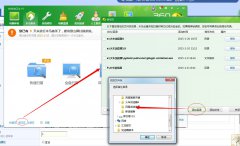
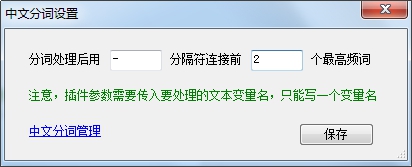
操作指导:将写好的插件放在软件安装目录的Plugins目录下,这里就可以显示你的插件。插件设置:设置不同插件的参数。以中文分词为例,可设置分词的间隔方式,以及个数。插件参数处写的是需要处理的变量名称,最后处理的结果也会返回给该变量。

如果你还有其它疑问可以来本站搜索相关问题,这里会有你想要的答案:火车脚本网

- 全部评论(0)