火车头采集器使用CSS选择器10分钟快速入门教程
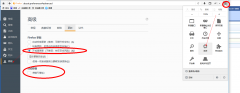
- 作者:zhanhy ——来源:网络 ——火车头采集器使用CSS选择器10分钟快速入门教程,使用火车头采集器时,需要对要抽取的字段配置截取字段,正则字段或者是Xpath字段等。最新版的火车头采集器可以使用CSS选择器。这里就简单讲一下CSS的入门教程。可以使用 CSS 选择器测试工具,它可为您演示不同的选择器。

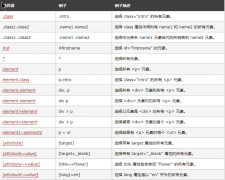
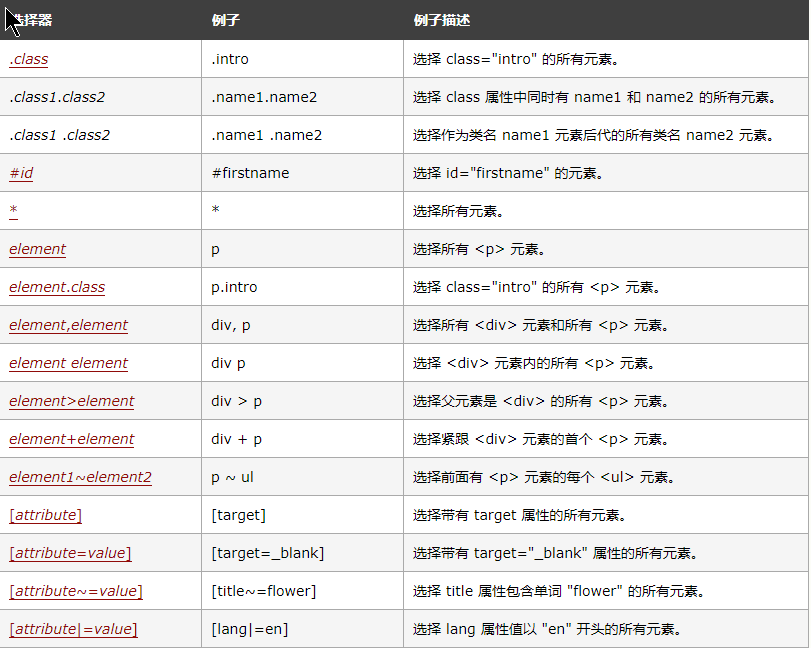
| [attribute^=value] | a[href^="https"] | 选择其 src 属性值以 "https" 开头的每个 元素。 |
| [attribute$=value] | a[href$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 元素。 |
| [attribute*=value] | a[href*="w3schools"] | 选择其 href 属性值中包含 "abc" 子串的每个 元素。 |
| :active | a:active | 选择活动链接。 |
| ::after | p::after | 在每个 的内容之后插入内容。 |
| ::before | p::before | 在每个 的内容之前插入内容。 |
| :checked | input:checked | 选择每个被选中的元素。 |
| :default | input:default | 选择默认的元素。 |
| :disabled | input:disabled | 选择每个被禁用的元素。 |
| :empty | p:empty | 选择没有子元素的每个 元素(包括文本节点)。 |
| :enabled | input:enabled | 选择每个启用的元素。 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 元素。 |
| ::first-letter | p::first-letter | 选择每个 元素的首字母。 |
| ::first-line | p::first-line | 选择每个 元素的首行。 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 元素的每个 元素。 |
| :focus | input:focus | 选择获得焦点的 input 元素。 |
| :fullscreen | :fullscreen | 选择处于全屏模式的元素。 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 |
| :in-range | input:in-range | 选择其值在指定范围内的 input 元素。 |
| :indeterminate | input:indeterminate | 选择处于不确定状态的 input 元素。 |
| :invalid | input:invalid | 选择具有无效值的所有 input 元素。 |
| :lang(language) | p:lang(it) | 选择 lang 属性等于 "it"(意大利)的每个 元素。 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 元素。 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 元素的每个 元素。 |
| :link | a:link | 选择所有未访问过的链接。 |
| :not(selector) | :not(p) | 选择非 元素的每个元素。 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 元素。 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 元素的每个 元素。 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 元素的每个 元素。 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 元素。 |
| :optional | input:optional | 选择不带 "required" 属性的 input 元素。 |
| :out-of-range | input:out-of-range | 选择值超出指定范围的 input 元素。 |
| ::placeholder | input::placeholder | 选择已规定 "placeholder" 属性的 input 元素。 |
| :read-only | input:read-only | 选择已规定 "readonly" 属性的 input 元素。 |
| :read-write | input:read-write | 选择未规定 "readonly" 属性的 input 元素。 |
| :required | input:required | 选择已规定 "required" 属性的 input 元素。 |
| :root | :root | 选择文档的根元素。 |
| ::selection | ::selection | 选择用户已选取的元素部分。 |
| :target | #news:target | 选择当前活动的 #news 元素。 |
| :valid | input:valid | 选择带有有效值的所有 input 元素。 |
| :visited | a:visited | 选择所有已访问的链接。 |
如果你还有其它疑问可以来本站搜索相关问题,这里会有你想要的答案:火车脚本网

还有什么疑问可以提出来
- 全部评论(0)
 zhanhy 评论 火车头采集器使用C:不错,很有用!
zhanhy 评论 火车头采集器使用C:不错,很有用!
还没有评论,快来抢沙发吧!